Laptop yếu và câu chuyện CSS animation
Hai câu chuyện tưởng chừng không liên quan nhưng hoá ra lại là duyên nợ của nhau 🥹
Chẳng là đợt này tôi phải làm mấy cái task phải đụng chạm nhiều hệ thống, mà do rất ngại setup từ đầu nên tôi chọn chạy qua Docker (khoảng 12 em container) cộng với thói quen không bao giờ tắt máy tính & mở rất nhiều trình duyệt (1 Chrome, 2 Edge profile, 1 Brave, 1 Opera, 1 Firefox) & tab (trung bình thì Chrome tôi sẽ mở đến mức không nhìn ra được favourite icon nữa thì thôi - tức là khoảng > 30 tabs). Mà trình duyệt tôi hay dùng nhất lại là Chrome, thánh ăn RAM 🤣 Thế nên là laptop luôn báo CPU 100%, RAM 99%, Disk 99% 😭
Nói qua 1 chút tại sao disk lại 99%, lý do là vì ông Windows khi thiếu RAM thì sẽ tự động sử dụng ổ cứng làm bộ nhớ ảo.
Khách quan mà nói thì con laptop công ty cấp cho tôi dùng cũng không được khoẻ cho lắm (ThinkPad E14 - i5 1135G7@ 2.40 GHz, 16GB RAM, 512GB SSD, Windows 11 Pro). Vì thế mình đã mạnh dạn gửi mail đề nghị công ty nâng cấp lên 32GB RAM (nhưng mà từ lúc được duyệt đến khi bài viết này lên thì cũng hơn 3 tuần rồi chưa thấy gì 💩).
OK, tiếp câu chuyện về CSS animation.
Hôm qua tôi có làm 1 tính năng đại khái kiểu cho phép khách hàng vào xác nhận lịch hẹn, và để cho UI/UX nó mượt mà hơn, tôi đã nhét thêm cái FontAwesome spinner để khách biết là hệ thống đang tải dữ liệu.
Nhưng thế quái nào cái spinner icon nó cứ trơ ra không thấy quay vòng vòng gì cả, mặc dù tôi làm hệt như hướng dẫn của họ (mà ngay cả lúc xem trên web của họ thì thấy nó cũng đíu quay gì cả 🤣).
Thử tìm hiểu thì hoá ra là cái ông FontAwesome này ông ý tận dụng cái tính năng prefers-reduced-motion để phát hiện xem người dùng có yêu cầu hệ thống giảm thiểu các hiệu ứng không cần thiết hay không (ảo 1 cái nữa là ngay trong bài hướng dẫn của FontAwesome họ cũng nói rõ vụ này, tôi lại chỉ đọc đến đoạn setup hiệu ứng, bỏ qua luôn phần Accessibility ở ngay sau đấy 🤣).
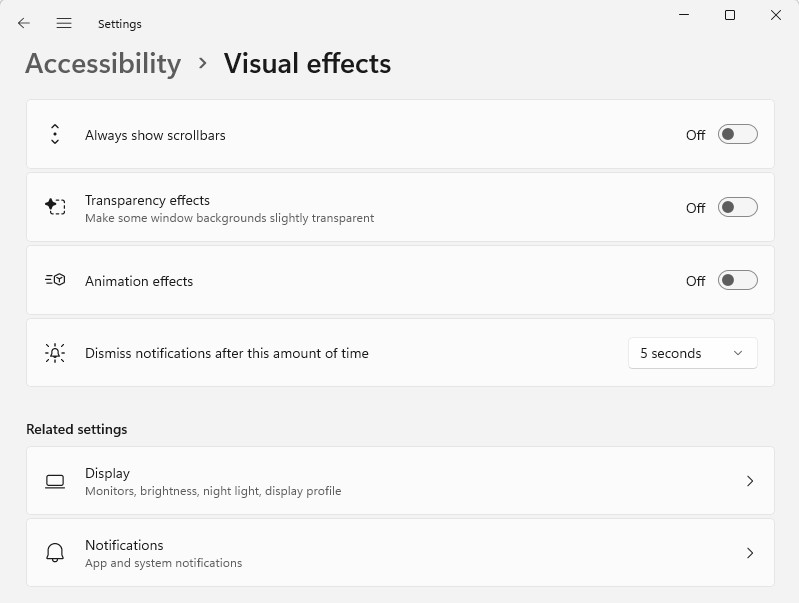
Và nhân đôi nỗi đau thì do máy yếu nên không nhớ là do vô tình hay cố tình mà tôi... tắt mẹ cái hiệu ứng này rồi (trong Windows 11: Settings > Accessibility > Visual Effects > Animation Effects)

Woala, thế là mấy cái hiệu ứng lại xuất hiện rồi 😮💨