
Introduction
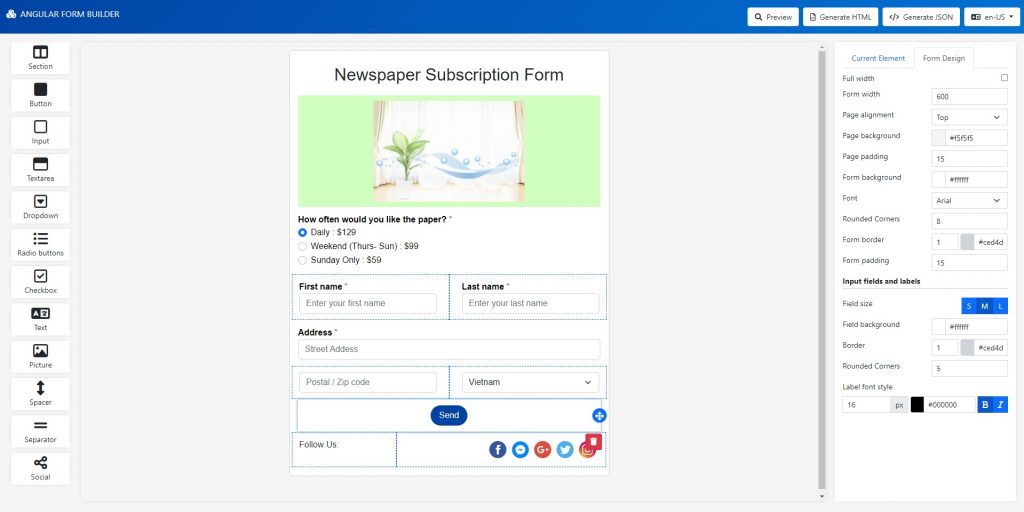
This is a concise front-end application developed with Angular. You can create a beautiful form with drag and drop visualization. You can get inspiration from it to make a draggable form; at the same time, you can also modify it to suit your own needs.
Main advantages of drag and drop editor are:
- You can add the necessary block or element just by dragging and dropping it and see the results right away;
- You can easily edit each element (change color, style, size and so on);
- You don’t need specialized knowledge to work with the editor;
Features
- Drag and Drop Elements
If you want any element to appear in your template, simply drag it from the left side of the screen into the work area. - Create a Design Matching the Style of Your Site
Change the background, text color, font size and style, as well as other parameters to suit your taste. - Social networks
Continue communicating with your subscribers on social networks, by adding links to your social media pages in your form. - Multilingual
This app support 3 languages: English, Vietnamese and Japanese. But you can add as many as you want by duplicating the translation file then edit it in your language. - Responsive
The subscription forms you create with this app will be adapted for all screen formats. They will look good on even the smallest screens. - Dozens of elements
Currently, this app support 13 elements:
- Section
- Button
- Text
- Text field
- Textarea
- Dropdown
- Checkbox
- Radio
- Image
- Spacer
- Separator
- Social networks
- Uploader
- Preview
See what your customer/client will see before you generate HTML. - HTML & JSON generation
You can easily generate your designed form to HTML or JSON
Demo
https://labs.theseniorguys.net/dnd-form-builder
Where to buy
You can buy this script at https://www.codester.com/items/36816/angular-drag-and-drop-form-builder