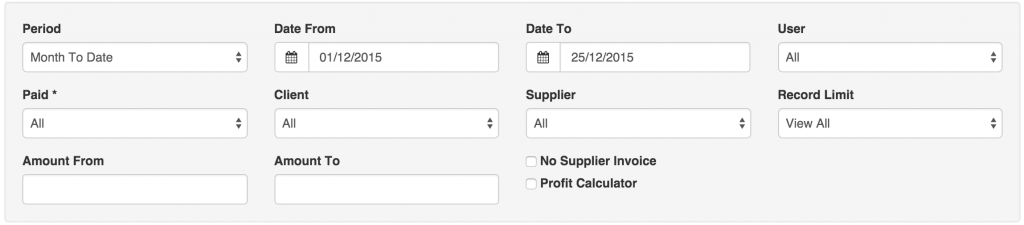
In my recent project, I have a filter as the image bellow:
The period dropdown field have some options:
- Today
- Yesterday
- Week to date
- Last week
- Month to date
- Last month
and when you change the Period, the Date From and Date To should be changed with corresponding data.
For example, let’s say today is 25/12/2015. So:
- When we choose Today, the values will be 25/12/2015
- When we choose Yesterday, the values will be 24/12/2015
- When we choose Week to date, the values will be 21/12/2015 and 25/12/2015 respectively
- When we choose Last week, the values will be 14/12/2015 and 20/12/2015 respectively
- When we choose Month to date, the values will be 01/12/2015 and 25/12/2015 respectively
- And finally, when we choose Last month, the values will be 01/11/2015 and 30/11/2015
If you implement this function by pure Javascript you may have some difficulty such as how to get the last day of specific month, how to get the begin & end date of a week…
Fortunately, we have moment.js library which help us manipulate with datetime in Javascript very easy.
The above requirements can be done by small line of codes (in my case, I use AngularJS)
Much easier, right?